반응형
Copilot에 바로 물어본다.
Playwright는 웹 애플리케이션 테스트 자동화를 위한 오픈 소스 프레임워크입니다. 개발자들이 웹 브라우저를 제어하고 테스트를 실행할 수 있게 해주죠.
주요 특징으로는:
크로스 브라우저 테스트: Chrome, Firefox, Safari 등 여러 브라우저에서 테스트 가능.
헤드리스 모드: 브라우저 UI 없이도 테스트 수행 가능.
강력한 API: 페이지 상호작용, 파일 업로드/다운로드, 네트워크 요청 인터셉트 등 다양한 기능 제공.
이걸 통해 개발자들은 웹 애플리케이션의 다양한 시나리오를 자동으로 테스트할 수 있어 코드 품질과 안정성을 높일 수 있어요.
관심이 있다면 좀 더 자세히 설명해 줄까요? 😊
어떻게 사용하는지 물어본다.
Playwright를 사용하여 테스트를 작성하는 방법은 비교적 간단합니다. 기본적인 사용 방법을 안내해 드릴게요:
1. 환경 설정
먼저, Node.js와 npm이 설치되어 있어야 합니다. 그런 다음 Playwright를 설치합니다:
npm init -y
npm install playwright
2. 테스트 스크립트 작성
테스트할 스크립트를 작성합니다. 예를 들어, 웹 페이지의 제목을 테스트하는 간단한 예제를 보겠습니다:
const { chromium } = require('playwright');
(async () => {
// 브라우저를 실행합니다.
const browser = await chromium.launch();
const page = await browser.newPage();
// 웹 페이지로 이동합니다.
await page.goto('https://example.com');
// 제목을 가져와서 확인합니다.
const title = await page.title();
console.log(`Title: ${title}`);
// 브라우저를 종료합니다.
await browser.close();
})();
3. 테스트 실행
작성한 스크립트를 실행하여 테스트를 수행합니다:
node <script-name>.js
4. 결과 확인
콘솔에 출력된 결과를 확인하여 테스트가 올바르게 수행되었는지 확인합니다.
5. 추가 테스트
더 복잡한 시나리오를 테스트할 수 있으며, Playwright의 강력한 API를 통해 다양한 상호작용을 테스트할 수 있습니다. 예를 들어, 클릭 이벤트, 입력 필드 값 설정, 파일 업로드 등을 테스트할 수 있습니다.
더 자세한 내용이 필요하면 언제든지 말씀해 주세요! 😊
그대로 따라하니 아래와 같이 추가 설치하라고 한다.
node:internal/process/promises:289
triggerUncaughtException(err, true /* fromPromise */);
^
browserType.launch: Executable doesn't exist at C:\Users\AA\AppData\Local\ms-playwright\chromium_headless_shell-1155\chrome-win\headless_shell.exe
╔═════════════════════════════════════════════════════════════════════════╗
║ Looks like Playwright Test or Playwright was just installed or updated. ║
║ Please run the following command to download new browsers: ║
║ ║
║ npx playwright install ║
║ ║
║ <3 Playwright Team ║
╚═════════════════════════════════════════════════════════════════════════╝
at C:\Users\AA\test.js:5:36
at Object.<anonymous> (C:\Users\AA\test.js:17:3) {
name: 'Error'
}
Node.js v20.13.1
npx playwright install 하니 아래와 같이 추가로 모듈을 설치한다.
Downloading Chromium 133.0.6943.16 (playwright build v1155) from https://cdn.playwright.dev/dbazure/download/playwright/builds/chromium/1155/chromium-win64.zip
140 MiB [====================] 100% 0.0s
Chromium 133.0.6943.16 (playwright build v1155) downloaded to C:\Users\AA\AppData\Local\ms-playwright\chromium-1155
Downloading Chromium Headless Shell 133.0.6943.16 (playwright build v1155) from https://cdn.playwright.dev/dbazure/download/playwright/builds/chromium/1155/chromium-headless-shell-win64.zip
87.4 MiB [====================] 100% 0.0s
Chromium Headless Shell 133.0.6943.16 (playwright build v1155) downloaded to C:\Users\AA\AppData\Local\ms-playwright\chromium_headless_shell-1155
Downloading Firefox 134.0 (playwright build v1471) from https://cdn.playwright.dev/dbazure/download/playwright/builds/firefox/1471/firefox-win64.zip
87 MiB [====================] 100% 0.0s
Firefox 134.0 (playwright build v1471) downloaded to C:\Users\AA\AppData\Local\ms-playwright\firefox-1471
Downloading Webkit 18.2 (playwright build v2123) from https://cdn.playwright.dev/dbazure/download/playwright/builds/webkit/2123/webkit-win64.zip
51.2 MiB [====================] 100% 0.0s
Webkit 18.2 (playwright build v2123) downloaded to C:\Users\AA\AppData\Local\ms-playwright\webkit-2123
Downloading FFMPEG playwright build v1011 from https://cdn.playwright.dev/dbazure/download/playwright/builds/ffmpeg/1011/ffmpeg-win64.zip
1.3 MiB [====================] 100% 0.0s
FFMPEG playwright build v1011 downloaded to C:\Users\AA\AppData\Local\ms-playwright\ffmpeg-1011
Downloading Winldd playwright build v1007 from https://cdn.playwright.dev/dbazure/download/playwright/builds/winldd/1007/winldd-win64.zip
0.1 MiB [====================] 100% 0.0s
Winldd playwright build v1007 downloaded to C:\Users\AA\AppData\Local\ms-playwright\winldd-1007
다시 한번 실행해보자.
C:\Users\AA>node test.js
Title: Example Domain
ui가 있는지 물어본다.
Playwright는 기본적으로 코드 기반의 테스트를 작성하는 도구이지만, 그래픽 사용자 인터페이스(GUI)를 제공하는 도구도 함께 사용할 수 있습니다. Playwright Test와 함께 사용할 수 있는 Visual Studio Code 확장 프로그램이 있습니다.
Playwright for VS Code 설치 및 사용
Visual Studio Code 설치: 먼저 Visual Studio Code를 설치해야 합니다. 여기서 다운로드 할 수 있습니다.
Playwright 확장 프로그램 설치: Visual Studio Code의 확장 프로그램 메뉴에서 Playwright를 검색하고 설치합니다.
프로젝트 생성: Playwright 프로젝트를 생성하고 싶은 폴더를 열고, 터미널에서 다음 명령을 실행합니다:
npx playwright install
Playwright Test 설정: npx playwright codegen 명령을 사용하여 웹 페이지와 상호작용하는 테스트 코드를 자동으로 생성할 수 있습니다. 이것은 GUI 방식으로 테스트를 기록하여 생성하는 것입니다.
Codegen 명령 사용
npx playwright codegen <URL>
이 명령을 실행하면 브라우저가 열리고 사용자가 웹 페이지와 상호작용하는 동안 Playwright는 해당 동작을 기록하여 테스트 스크립트를 생성합니다. 예를 들어, 다음과 같이 사용할 수 있습니다:
npx playwright codegen https://example.com
이 방법을 통해 브라우저에서 수행한 모든 동작이 기록되며, 이 기록된 스크립트를 기반으로 자동화 테스트를 작성할 수 있습니다.
Playwright와 함께 사용할 수 있는 다른 도구들이 궁금하다면 언제든지 알려주세요! 😊
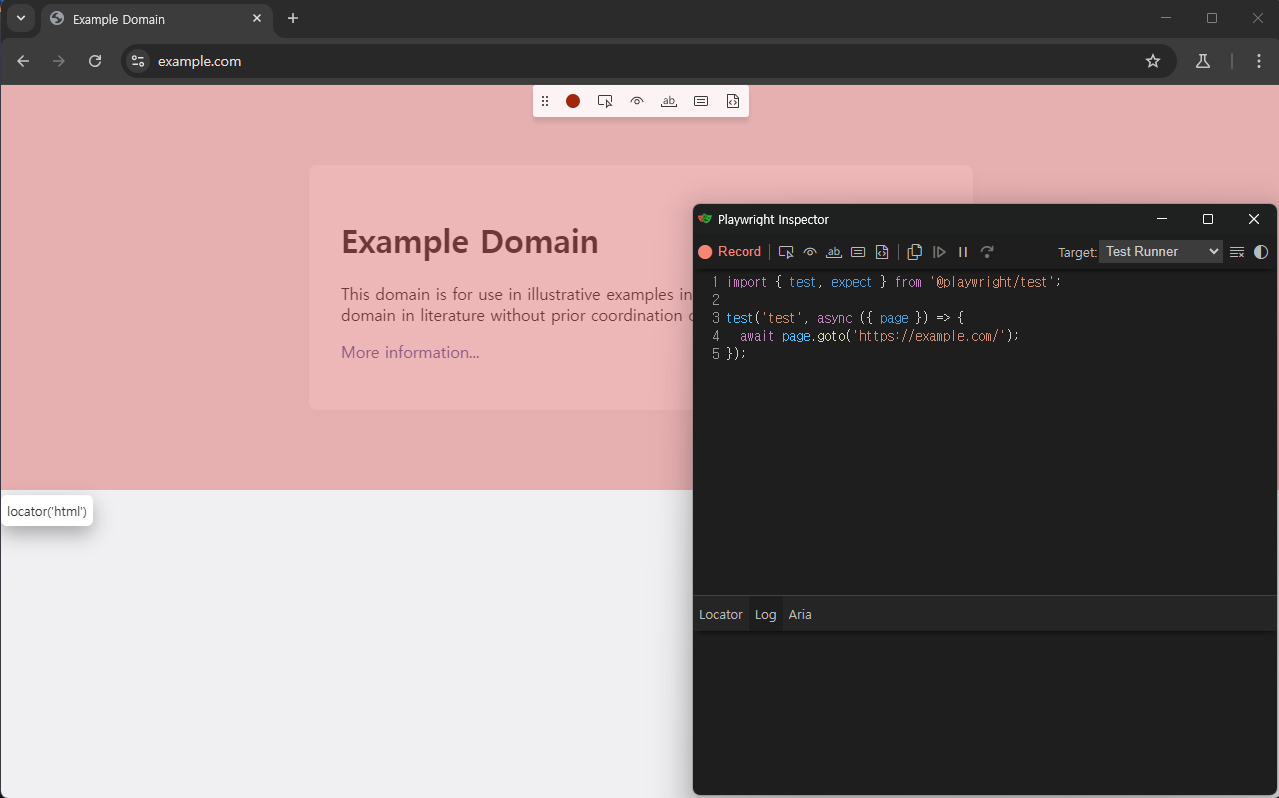
npx playwright codegen https://example.com 실행하면 아래와 같이 수행이 된다.
웹브라우저에서 행동할 때마다 Playwright Inspector에 기록이 된다.

npx playwright test --ui 로 보는 방법이 있다고 해서 물어봤다.
npx playwright test --ui 명령을 통해 Playwright의 테스트 UI를 실행하면, 테스트를 시각적으로 확인하고 관리할 수 있는 편리한 인터페이스를 제공받을 수 있습니다. 다음 단계에 따라 설정하고 실행할 수 있습니다:
1. Playwright 설치
먼저, Playwright와 Playwright Test를 설치해야 합니다. 프로젝트 디렉토리에서 다음 명령을 실행하세요:
bash
npm install playwright @playwright/test
2. 테스트 작성
테스트 파일을 작성합니다. 예를 들어 tests/example.spec.js 파일을 생성하고 아래와 같이 작성합니다:
javascript
const { test, expect } = require('@playwright/test');
test('basic test', async ({ page }) => {
await page.goto('https://example.com');
const title = await page.title();
expect(title).toBe('Example Domain');
});
3. 테스트 실행
터미널에서 다음 명령을 실행하여 테스트 UI를 시작합니다:
bash
npx playwright test --ui
4. 테스트 UI 사용
이 명령을 실행하면 브라우저 창이 열리며, Playwright Test Runner UI가 나타납니다. 이 UI를 통해 다음을 할 수 있습니다:
테스트 실행 및 중지: 단일 테스트 또는 전체 테스트 세트를 실행하고 중지할 수 있습니다.
테스트 결과 확인: 테스트 성공 및 실패 여부를 확인하고, 실패한 테스트의 상세 정보를 확인할 수 있습니다.
디버깅: 테스트 중 디버깅 정보를 제공하여 문제를 해결할 수 있습니다.
Playwright Test Runner UI를 사용하면 테스트를 시각적으로 관리하고 실행 상태를 쉽게 모니터링할 수 있어 매우 유용합니다.
도움이 되었기를 바라며, 더 궁금한 점이 있으면 언제든지 알려주세요! 😊
반응형
'프론트엔드' 카테고리의 다른 글
| react 기본 개발 (0) | 2024.08.03 |
|---|---|
| IntelliJ IDEA 초기 세팅 및 단축키 (0) | 2024.06.10 |
| 비주얼 스튜디오 코드 초기 세팅 및 단축키 (1) | 2024.06.08 |
| (실패기) react with typescript + spring boot 웹소켓으로 연계하기 (0) | 2024.05.26 |
| react + spring boot 연계하기 (1) | 2024.05.23 |
댓글